Navigating constraints:
a comprehensive website overhaul
COMPANY
SMART Technologies
ROLE
Lead UX Designer
TASKS
Stakeholder Management, UX Research, Information Architecture, User Journey Mapping, Content Strategy, Wireframing, Prototyping, Usability & Accessibility, SEO Optimization, Project Leadership.
PLATFORM
Responsive Website
TEAM
Digital and Creative Experience Director, Product Managers, Web Marketing Manager, Copywriter
Agency team - UI designer, UX Designer, Project Manager
OUTCOME
Modernized the outdated website, aligning its digital presence with current business goals by implementing a user-centered content strategy, improving navigation, and optimizing conversion points, all while overcoming tight deadlines and limited resources.
Problem
SMART Technologies has been at the forefront of classroom innovation for over three decades, notably inventing the interactive whiteboard and significantly influencing educational tools. Despite this legacy, their digital experience had unfortunately fallen behind. For about six years, the company's website remained largely unchanged, with only occasional content updates. Key issues included outdated and redundant content, inconsistent navigation, and poor accessibility and SEO, all needing to be addressed within a tight three-month executive deadline and limited resources requiring agency onboarding.
Goal
The project aimed to enhance user experience and conversion by reorganizing the main navigation around industry segments, establishing a category-based resource library, shifting to user-centric content, integrating unique regional sites, and reducing friction at conversion points.
Process
During this time, it was important to understand the business goals and align them with the UX strategy I was putting together. I met with stakeholders and managers to discuss what they identified as goals for the business that were influenced by the website performance.
To gain a comprehensive understanding of the existing challenges and opportunities, we initiated the discovery phase:
Comprehensive audit
A thorough audit of the existing website was performed. This involved a detailed analysis of the current navigation structure, content architecture, and technical performance to identify specific usability issues, content redundancies, and SEO deficiencies.
Stakeholder and Internal Interviews
I conducted a series of interviews across various departments within the organization, including sales, marketing, and customer support. These sessions were crucial for uncovering internal perspectives, understanding business priorities, and identifying key user needs and pain points as perceived by those interacting directly with customers.
Customer feedback analysis
We meticulously analyzed existing customer feedback channels, such as support tickets, online reviews, and direct inquiries. This provided invaluable qualitative data, allowing us to categorize and prioritize common user frustrations and unmet needs directly from the customer's perspective.
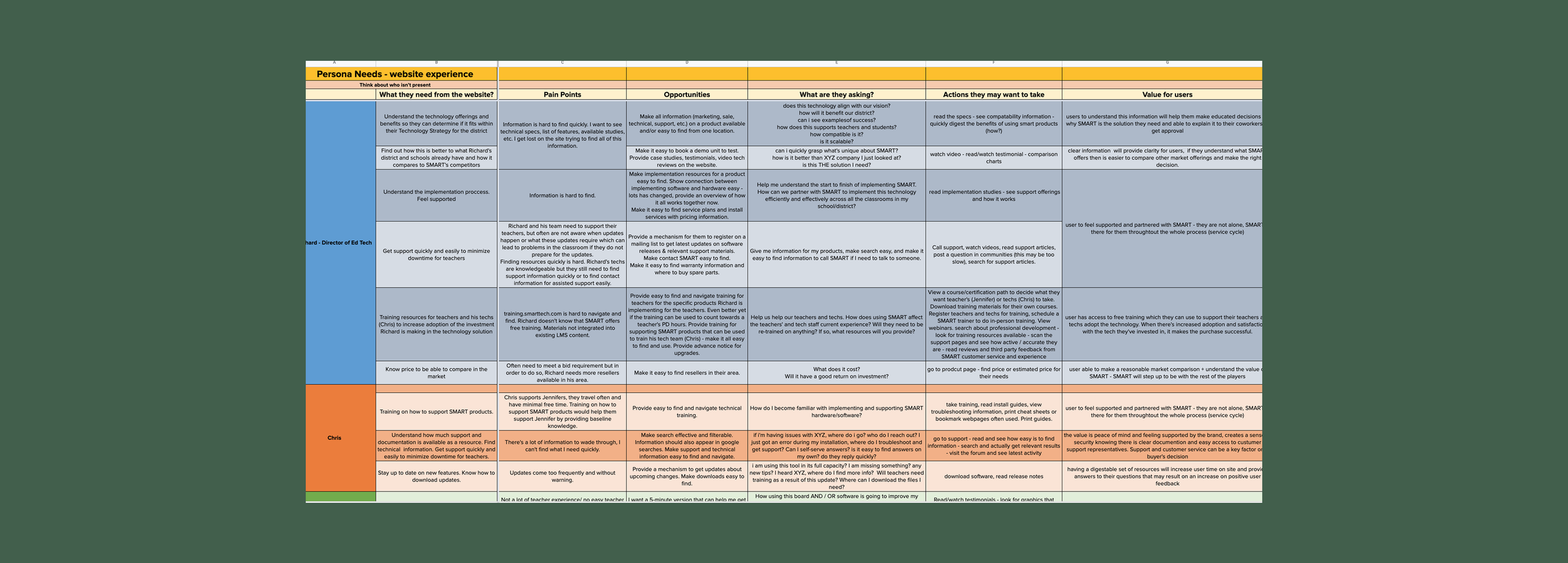
With all of this information, a robust list of use cases was created. These use cases served as a foundational reference throughout the project, ensuring that every design decision directly addressed a defined user need or business objective.
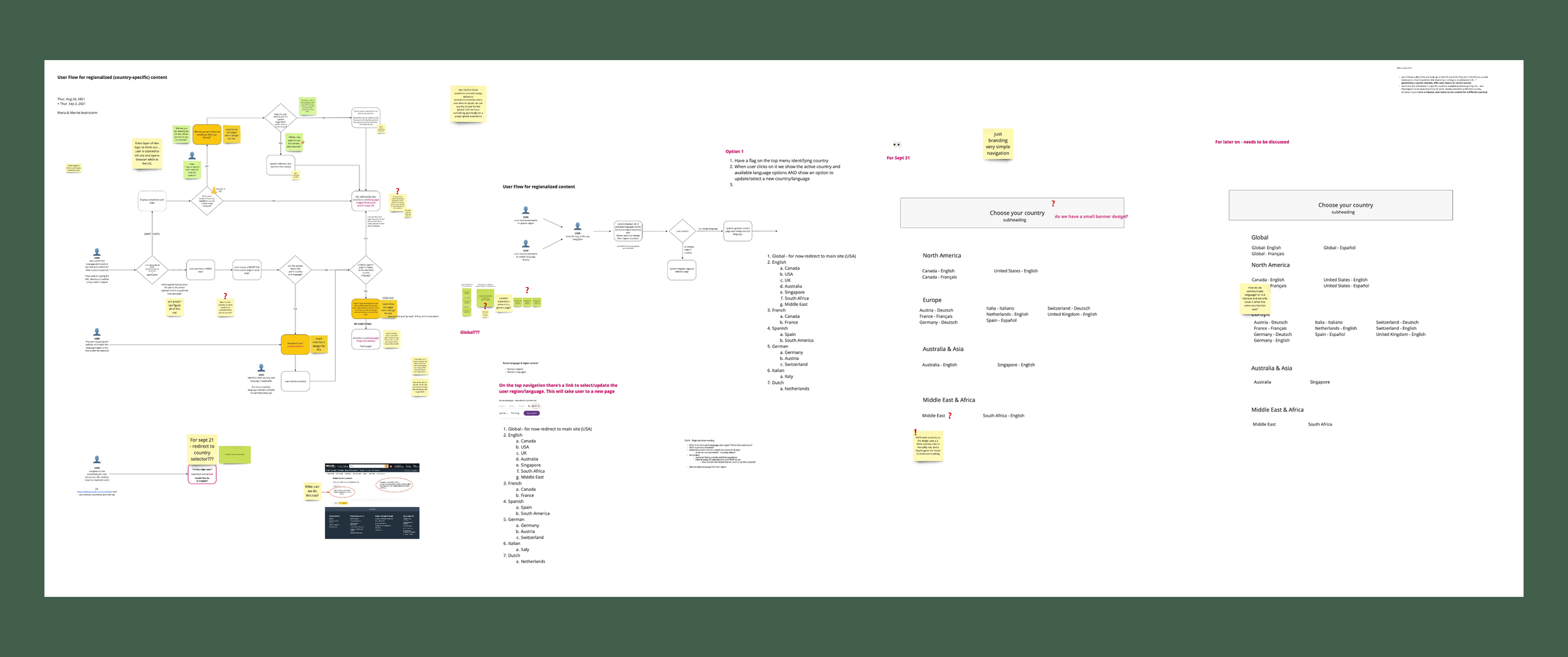
A key part of the conceptualization phase involved creating user journeys for the main interactions on the site. We mapped out how different user segments would navigate through the site to achieve their goals. One of the primary interactions we extensively conceptualized and iterated upon was the "book a demo" experience. We focused on streamlining this critical conversion path, aiming to reduce friction and improve completion rates.
The insights and proposed solutions from this extensive discovery and conceptualization phase were then summarized and presented to C-level executives. This crucial presentation aimed to share our proposed project process, validate our strategic concept, and secure executive alignment, laying the groundwork for the website redesign and development phases.
Results
A new information architecture was established and communicated internally through a detailed spreadsheet and a visual sitemap. Following this, we visually redesigned the website, creating a new design and tone style guide and a comprehensive set of website templates/components.
Reflections
What I learned
Throughout this project, I solidified my understanding that documentation is key for recalling discussions, defending theories, and effectively onboarding new team members. This wasn't just about recording; it required intentionality to capture the right details at the right time. I also learned that clear business objectives are necessary for creating comprehensive information architecture diagrams, driving the entire design process.
My proactivity and drive were crucial in ensuring these objectives were well-defined and constantly referenced, even amidst tight deadlines. Furthermore, developing a self-awareness of how my design decisions impacted project timelines and team collaboration allowed me to adapt and optimize our approach for better outcomes.
What I’d do differently
With fewer constraints, specifically more time, I would have conducted more in-depth user studies within each of our three primary industry segments. This additional insight would have strengthened my advocacy for simpler, more universally understandable language across the site, directly addressing the consistent challenge we faced regarding copy readability.
Scope Deliver a new information architecture for their global website
Tools AdobeXD, Sketch, Miro and InVision